



流程开发培训-前端篇(一)
密级级别:内部公开
生效时间:2020/12/01
保密期限:无
IT开发部




目 录
CONTENTS
1
前端工程介绍
2
平台资源包的使用
3
二次开发要点
4
常见问题及解决方法







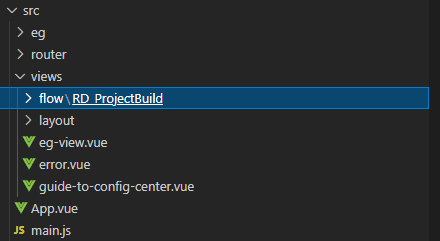
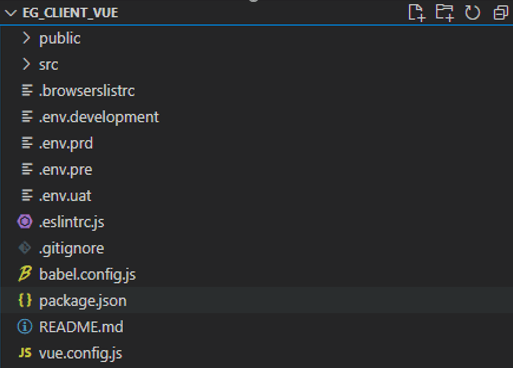
1.1.1 目录结构说明
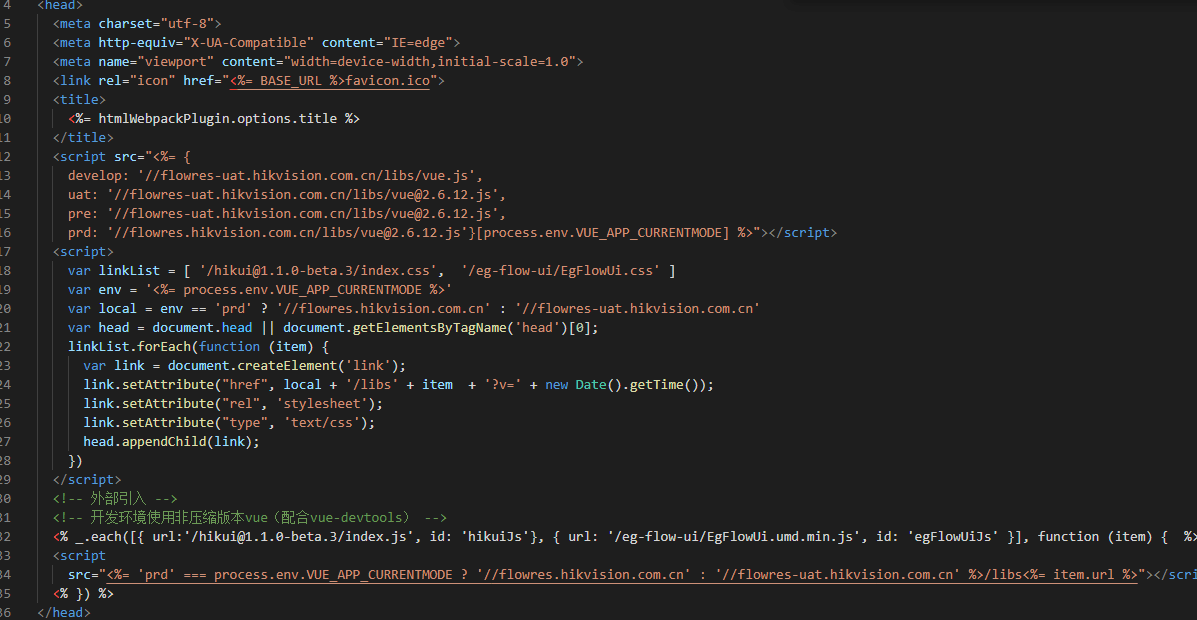
public
index.html – 项目入口文件(vue, hikui, eg-flow-ui)
.ico – 图标
src
eg 文件夹 – 环境变量以及 egStore 更新
router 文件夹 – 本地路由配置,路由导航守卫(人员信息初始,数
据字典初始化,导航路由更新)
views 文件夹
•flow 文件夹 – 流程相关文件
•layout 文件夹 – 导航菜单
•eg-view.vue – 视图页
•error.vue – 无匹配路由跳转页
•guide-to-config-center.vue – 引导页
App.vue
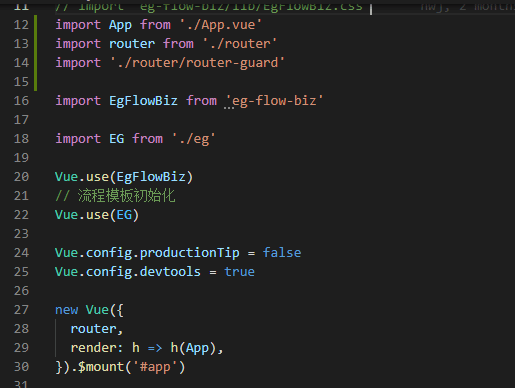
main.js


1.1 目录结构及文件介绍







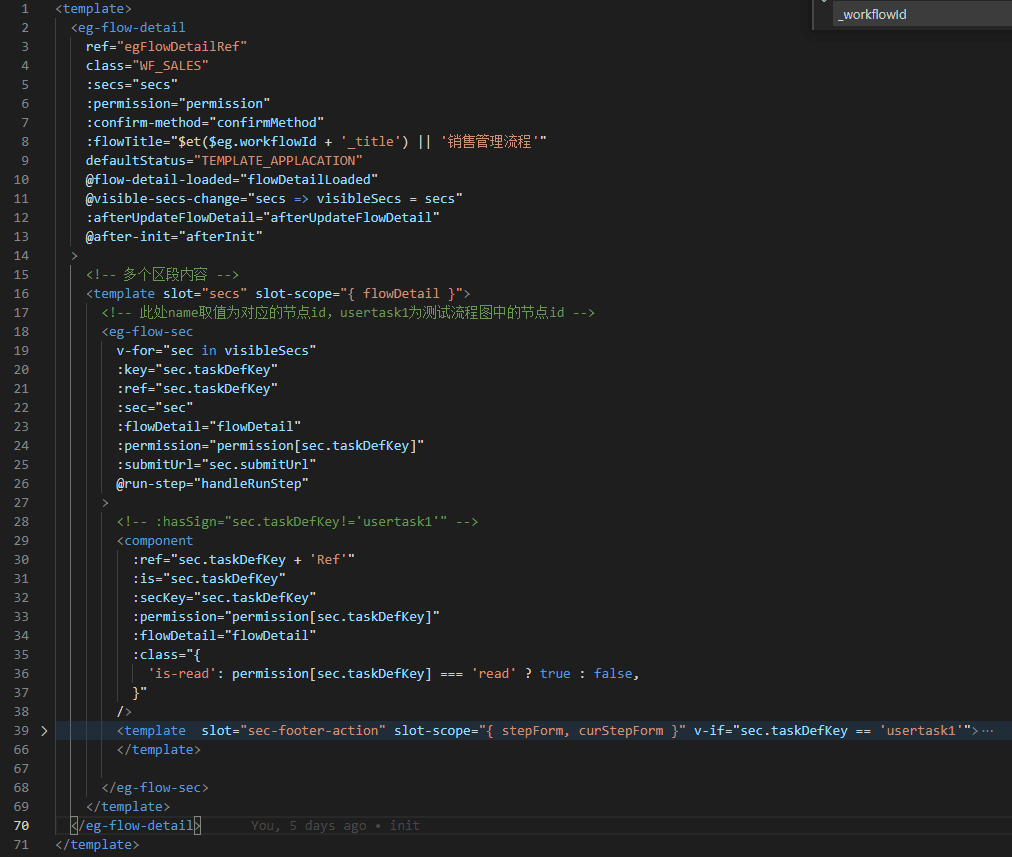
1.1.2 流程相关的文件说明(src/views)
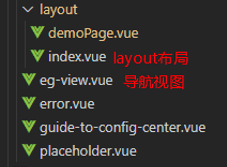
导航视图相关
导航布局 – layout/index.vue
视图渲染 – eg-view.vue
•所有的视图都由此文件渲染
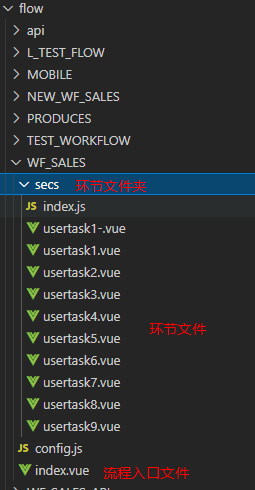
流程相关 – flow / 流程 Id ( 如: flow/WF_SALES )
流程入口 – index.vue
环节文件 – secs文件夹下


1.1 目录结构及文件介绍








1.1 目录结构及文件介绍








1.1 目录结构及文件介绍







1.1 目录结构及文件介绍








安装依赖
命令:npm install
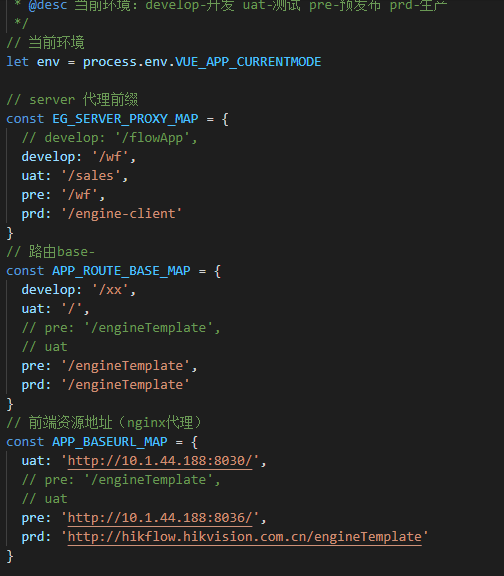
配置文件 eg/env.js
EG_SERVER_PROXY_MAP
后端服务请求代理前缀
如果没有配置代理,可直接指定完成后端服务地址
APP_ROUTE_BASE_MAP
路由前缀
APP_BASEURL_MAP
前缀资源地址
应用于 vue.config.js 内 publicPath
启动(本地调试)
命令:npm run serve
打包(线上部署)
命令:npm run 对应环境(dev,uat,pre,prd)

1.2 工程部署







目 录
CONTENTS
1
前端工程介绍
2
平台资源包的使用
3
二次开发要点
4
常见问题及解决方法







生产:
http://flowres.hikvision.com.cn/eg-flow-ui/EgFlowUi.umd.min.js


2.1 eg-flow-ui 样式资源包使用
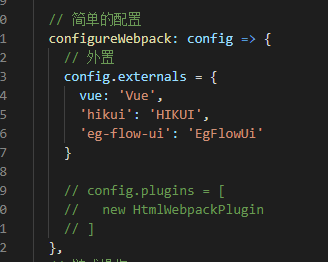
在线引入
为统一流程表单样式,未进行版本控制,在
index.html 中使用标签进行在线引入
使用
一般在表单中使用,基础样式包
文档
地址
测试:
http://flowres-uat.hikvision.com.cn/eg-flow-
ui/EgFlowUi.umd.min.js








2.2 eg-flow-biz 业务资源包使用







目 录
CONTENTS
1
前端工程介绍
2
平台资源包的使用
3
二次开发要点
4
常见问题及解决方法







表单页面初始化
新建表单初始化
此时没有流程数据,页面上显示的信息全是默认配置
已流转表单初始化
此时会请求流程数据
表单提交/保存
提交和保存的差异
保存接口是公共的,唯一的,提交接口时分环节的
保存默认不进行表单校验
参考文档


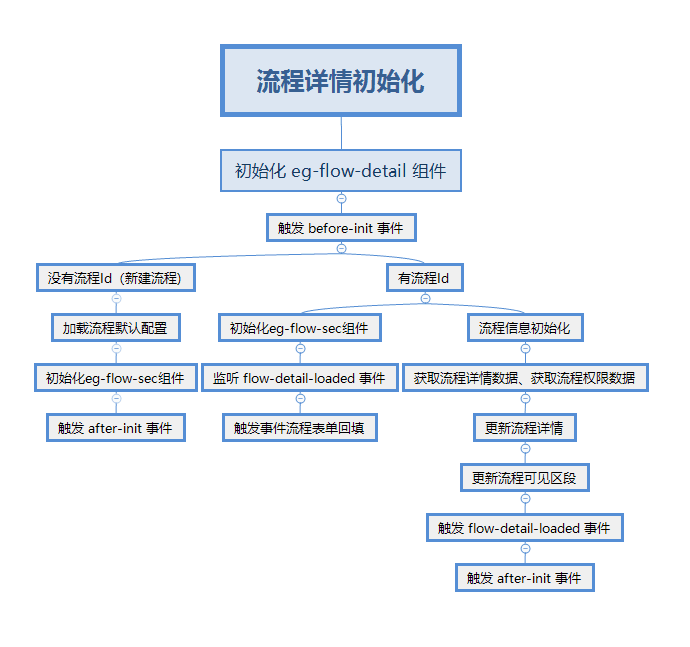
3.1 流程开发生命周期







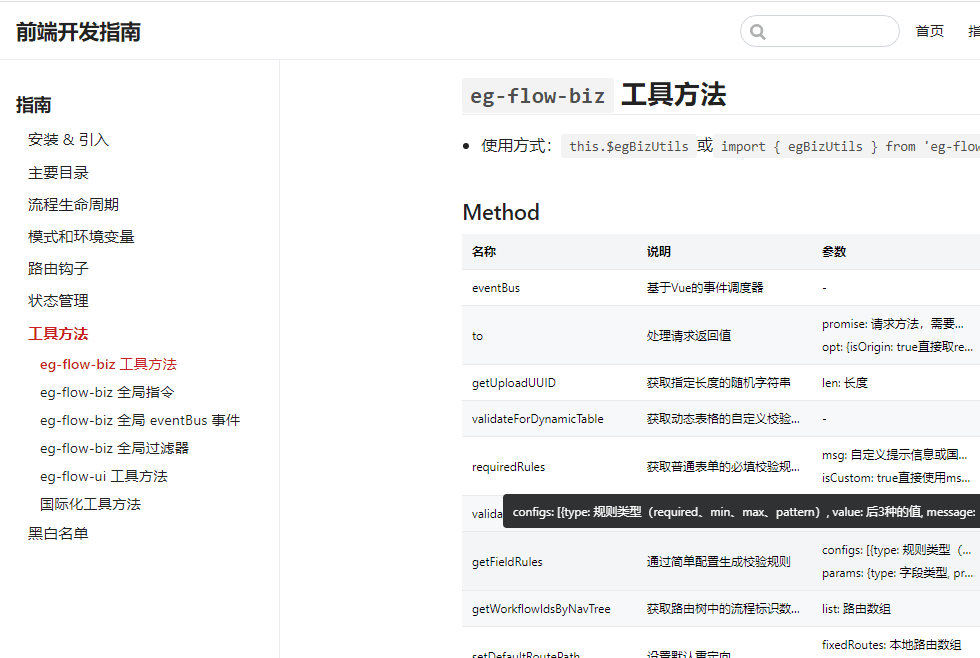
3.2.1 常用方法
UI 包工具方法
deepClone – 深克隆
filterEmptyKey – 过滤对象空值
formatDate – 时间格式化
… … 详细用法以及更多方法 查看文档
BIZ 包工具方法
requiredRules – 表单必填校验方法
validateForEnclosure – 附件校验方法
getUploadUUID – 获取随机数
… … 详细用法以及更多方法 查看文档
$eg 内置方法
update – 更新 egStore 状态
updateDicMap – 更新数据字典
changeLanguage – 切换语言和国际化
… … 详细用法以及更多方法 查看文档
3.2 内置方法/事件/状态








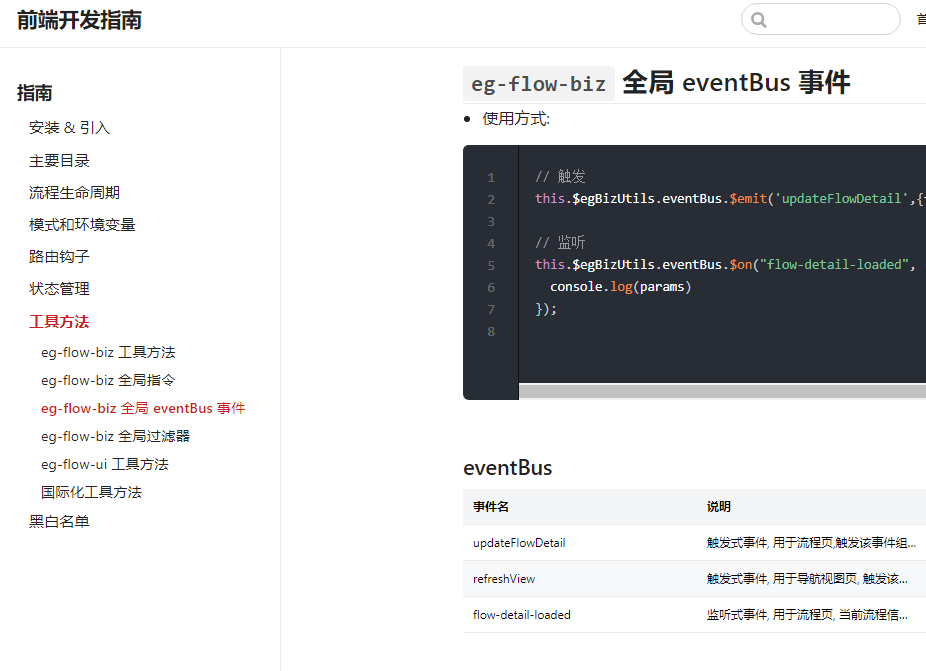
3.2.2 常用事件 – eventBus
使用
this.$egUiUtils.eventBus.$emit(事件名) – 触发事件
this.$egUiUtils.eventBus.$on(事件名, 回调方法) – 监听事件
触发式事件
refreshView – 导航视图数据更新
监听式事件
flow-detail-loaded – 更新流程信息
参考文档
3.2.2 常用状态 – $eg
eg-flow-ui 状态
视图表格自适应高度 – viewTableHeight
更多状态 参考文档
eg-flow-biz 状态
用户信息 – user
数据字典缓存 – dicMap
更多状态 参考文档
3.2 内置方法/事件/状态








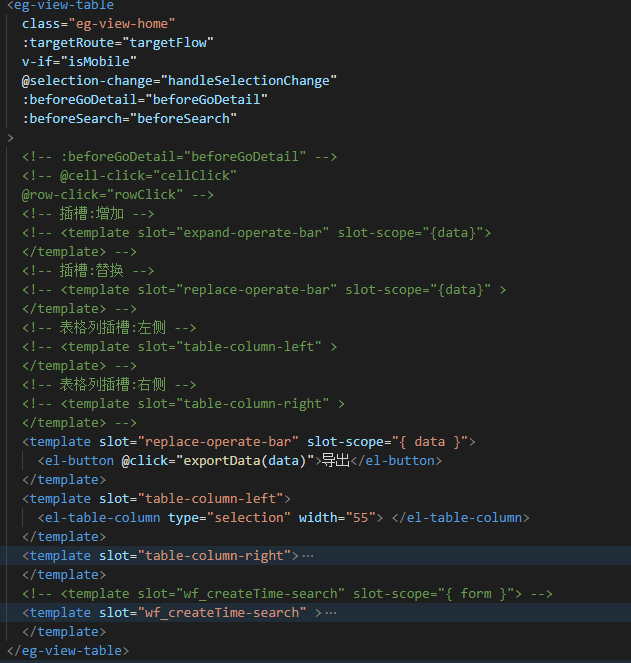
3.2.1 动态表格、布局组件等
动态表格实用插槽
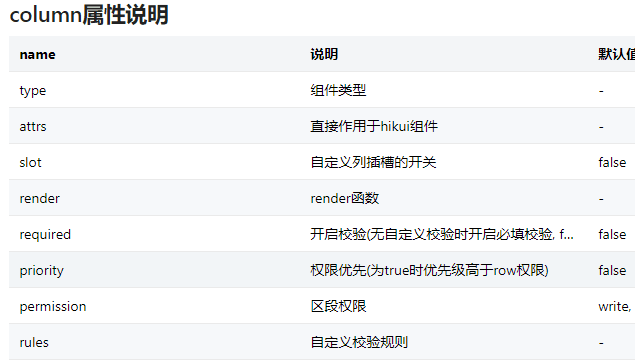
自定义列 (参考文档进阶用法)
自定义标题 (参考文档进阶用法)
动态表格校验
动态表格校验式从上到下,从左到右依次进行的,在列对象中
指定 required: true 开启必填校验
参考文档
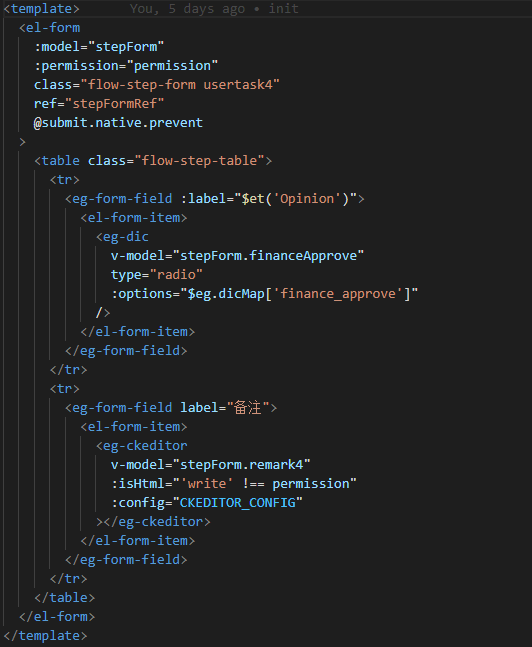
3.2.2 组件插槽使用
插槽 slot 使用:在文档对应组件找 slot 项,使用规则如下
<template v-slot:slotName=“参数”></template>
3.2.3 使用流程组件与 hikui 组件的区别
流程组件内部有对只读和编辑状态的判断
流程组件支持 hikui 所有的使用场景
如果使用 hikui 需要自行判断对只读状态的展示
只读: this.permission === “read”

3.3 组件的使用







目 录
CONTENTS
1
前端工程介绍
2
平台资源包的使用
3
二次开发要点
4
常见问题及解决方法








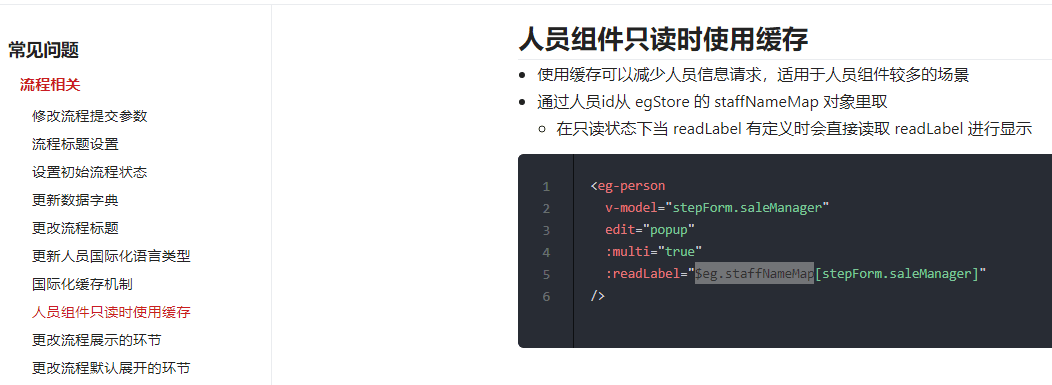
4.1 获取缓存数据,更新数据字典缓存数据








4.2 获取/更新业务数据







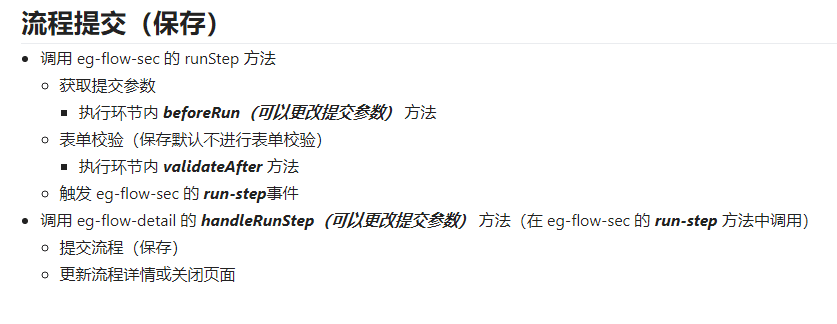
流程提交前对参数进行操作
在环节 beforeRun 钩子里实现
使用自定义提交实现
重写 eg-flow-sec 组件的 run-step 事件
通过 eg-flow-detail 组件的 beforeRunStep 回调实现
在请求拦截器里进行操作
流程提交后对参数进行操作
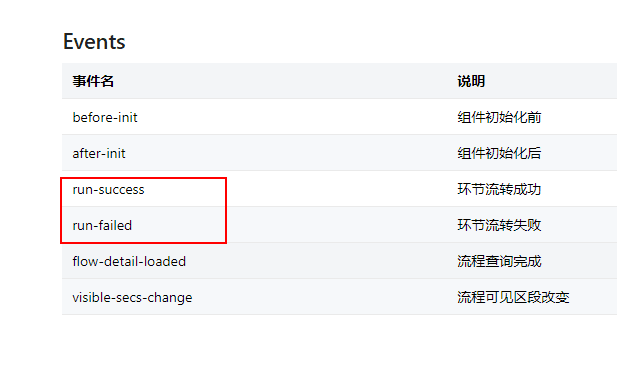
通过 eg-flow-detail 的 run-success 和 run-failed 回调方
法实现 文档

4.3 流程提交前后如何进行业务拓展







beforeUpdateFlowRecord (获取流转记录前的回调)
参数说明:
参数1: 获取流转记录的接口参数
参数2: 执行获取流程详情及后续操作的方法(该方法接收两
个参数,第一个参数有两个意义,当传入 true 时,表示使用
自己获取的数据,此时第二个参数就是数据,当第一个参数不
为 true 时则表示参数为获取流程详情的接口入参)
4.4 如何操作 eg-flow-detail 组件中流程详情(权限数据、流程
流转操作记录)的数据获取
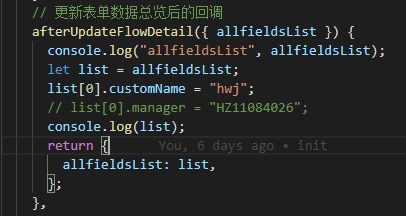
beforeUpdateFlowDetail (获取流程详情前的回调)
参数说明:
参数1: 获取流程详情接口参数
参数2: 执行获取流程详情及后续操作的方法(该方法接收两
个参数,第一个参数有两个意义,当传入 true 时,表示使用
自己获取的数据,此时第二个参数就是数据,当第一个参数不
为 true 时则表示参数为获取流程详情的接口入参)
beforeUpdatePermission (获取权限信息前的回调)
参数说明:
参数1: 获取权限信息接口参数
参数2: 流程详情数据
参数3: 执行获取权限信息及后续操作的方法(该方法接收两
个参数,第一个参数有两个意义,当传入 true 时,表示使用
自己获取的数据,此时第二个参数就是数据,当第一个参数不
为 true 时则表示参数为获取流程详情的接口入参)







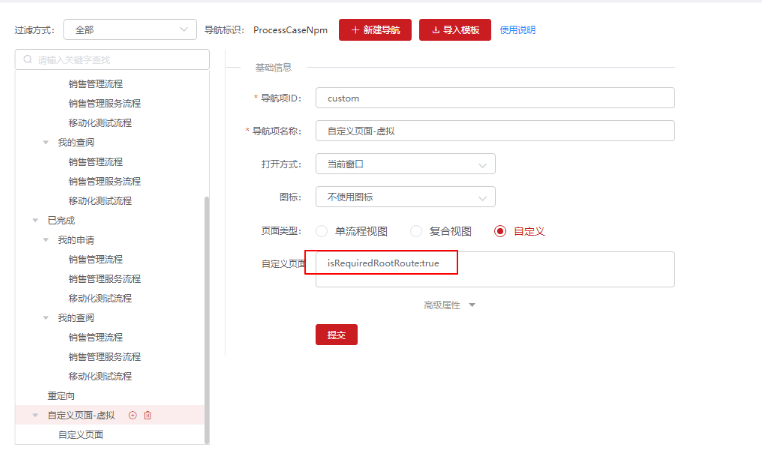
在 配置中心的应用导航中配置
需要有一级路由,否则页面将覆盖整个浏览器窗口
如果二级路由只有一个页面,不希望分级显示可以给一级
路由配置 isRequireRootRoute: true
二级路由组件路径中填写自定义页面在项目中的路径
( views 为根路径)
比如页面地址是 views/page/demo.vue 配置就是
/page/demo

4.5 自定义导航视图页开发